An add-on can be added to a computer to increase its capabilities or a program utility that enhances a primary program. We've included 15 Shortcodes and many styles in 1 Shortcodes. Below is how to add 1 shortcode and choose style for 1 Shortcode:
When your site in the Edit Content Mode:
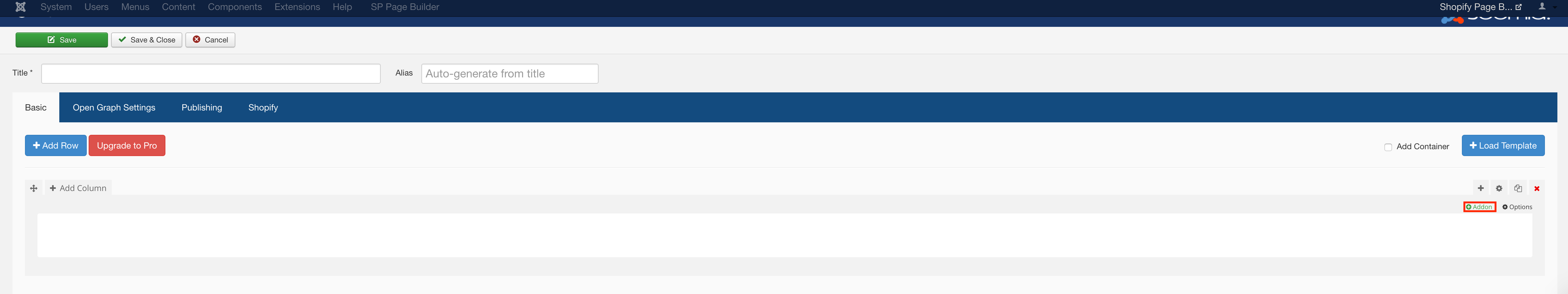
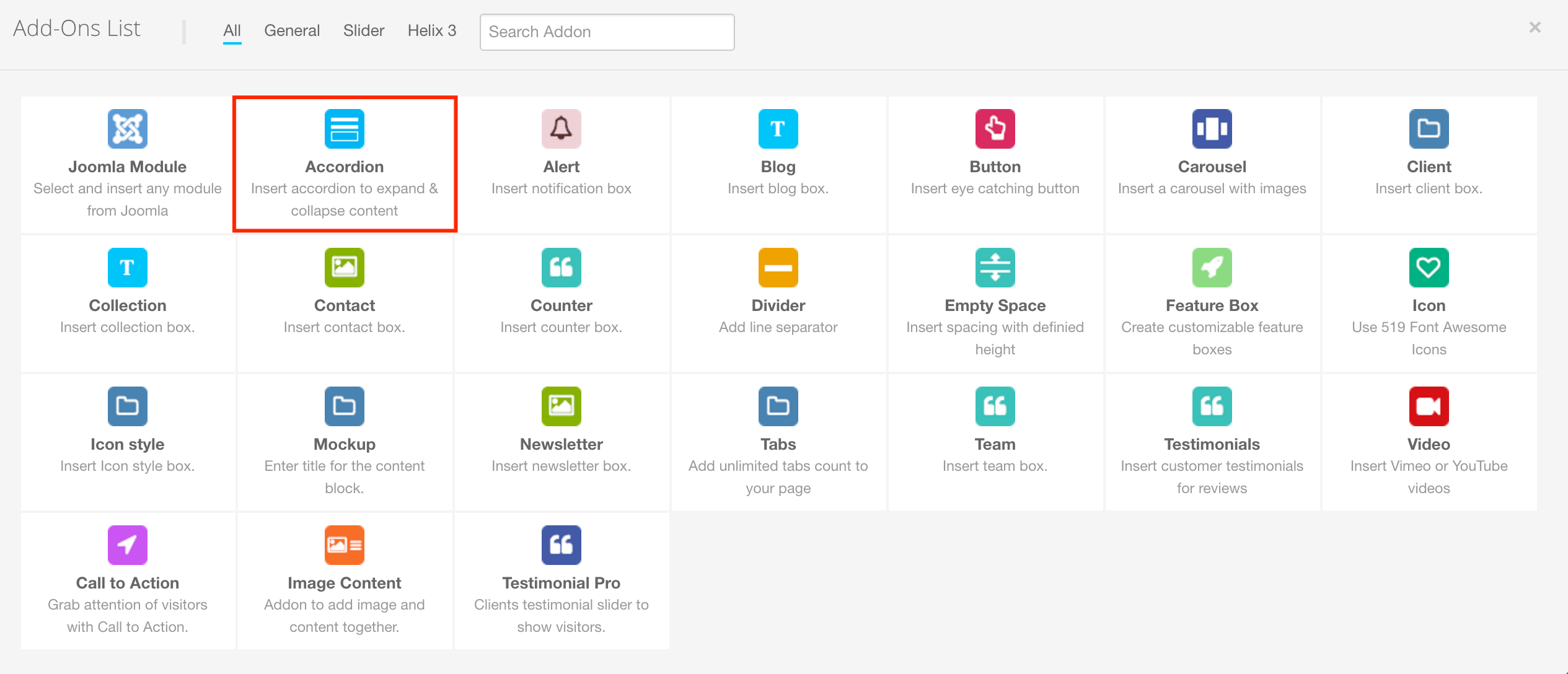
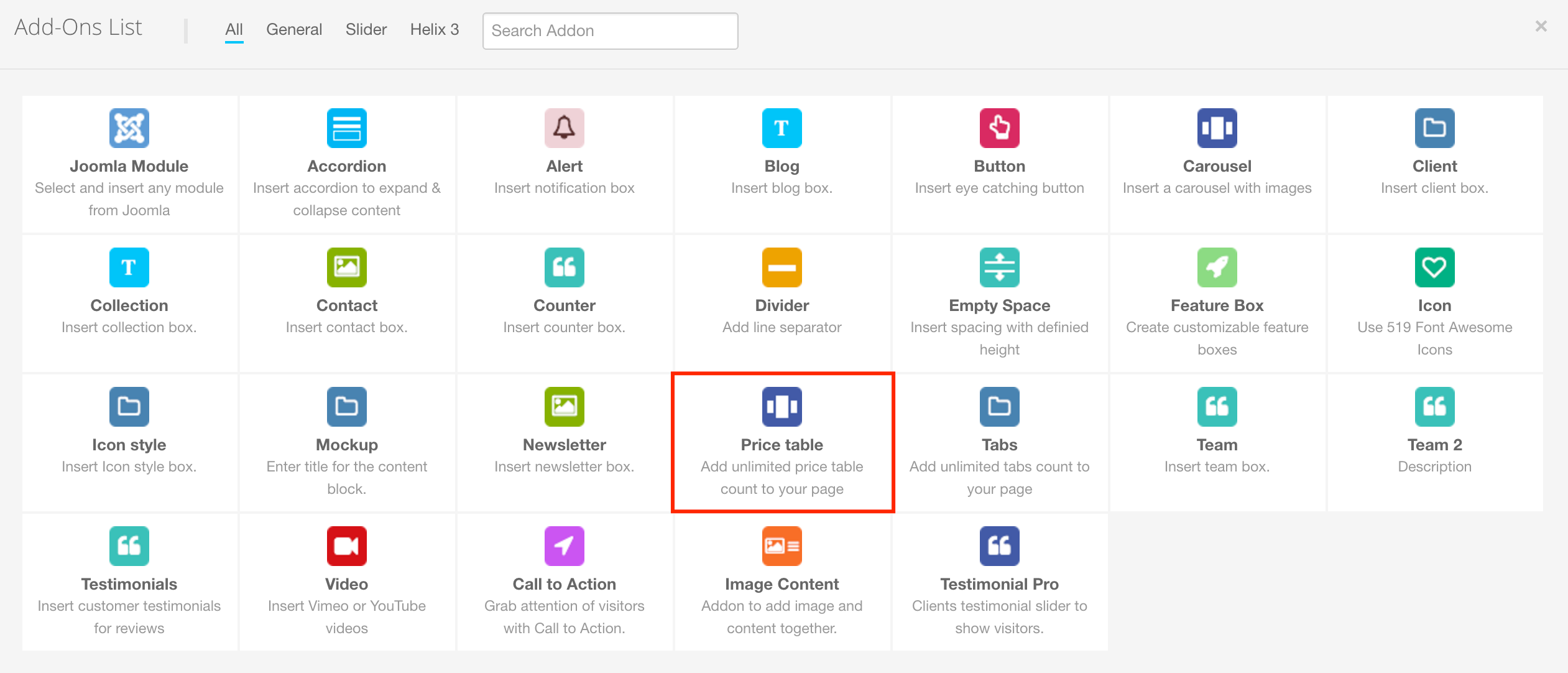
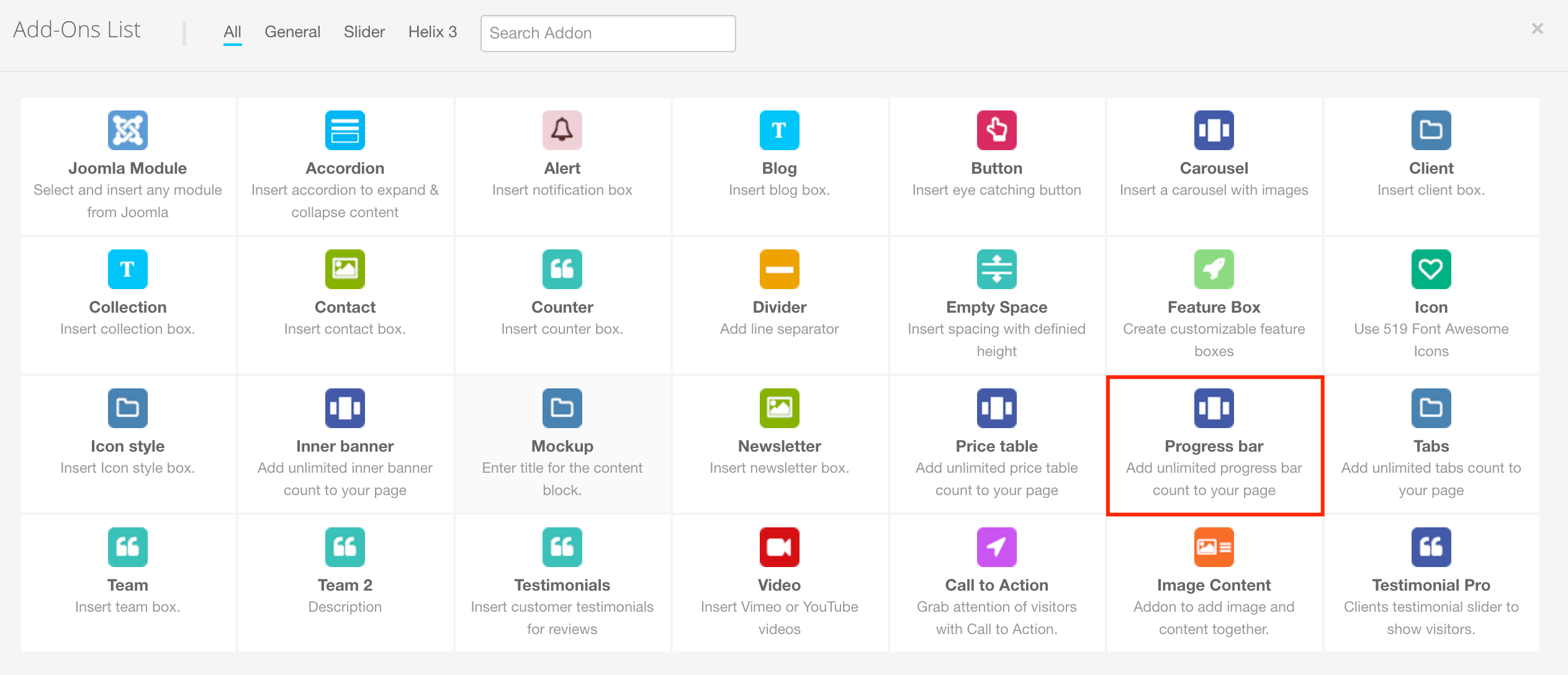
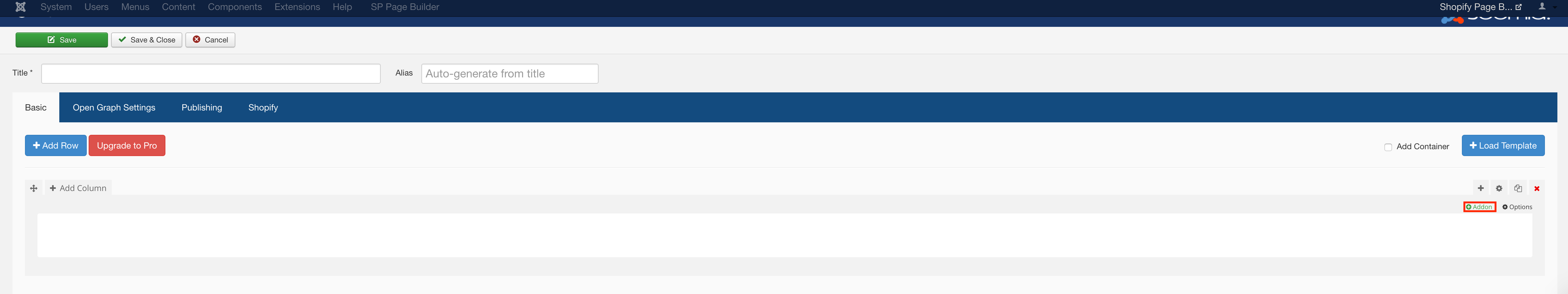
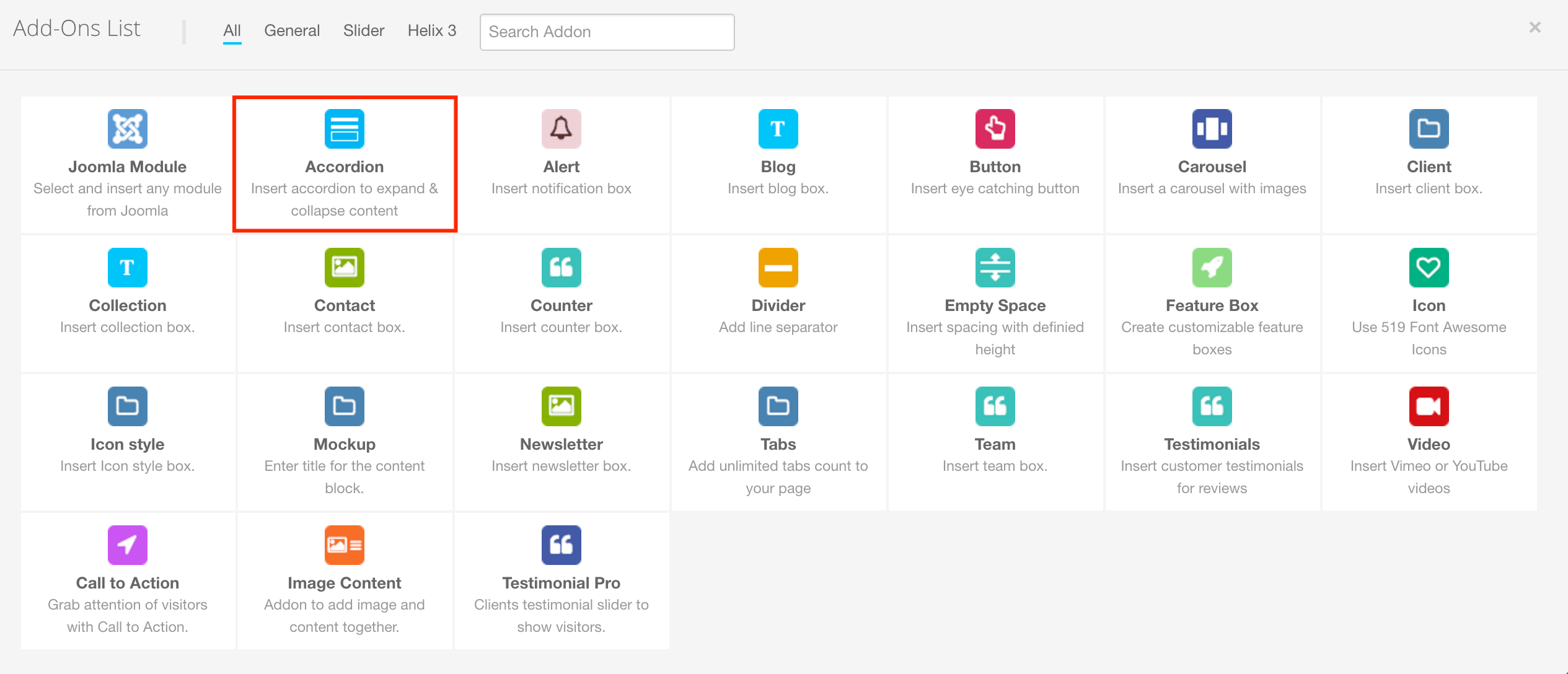
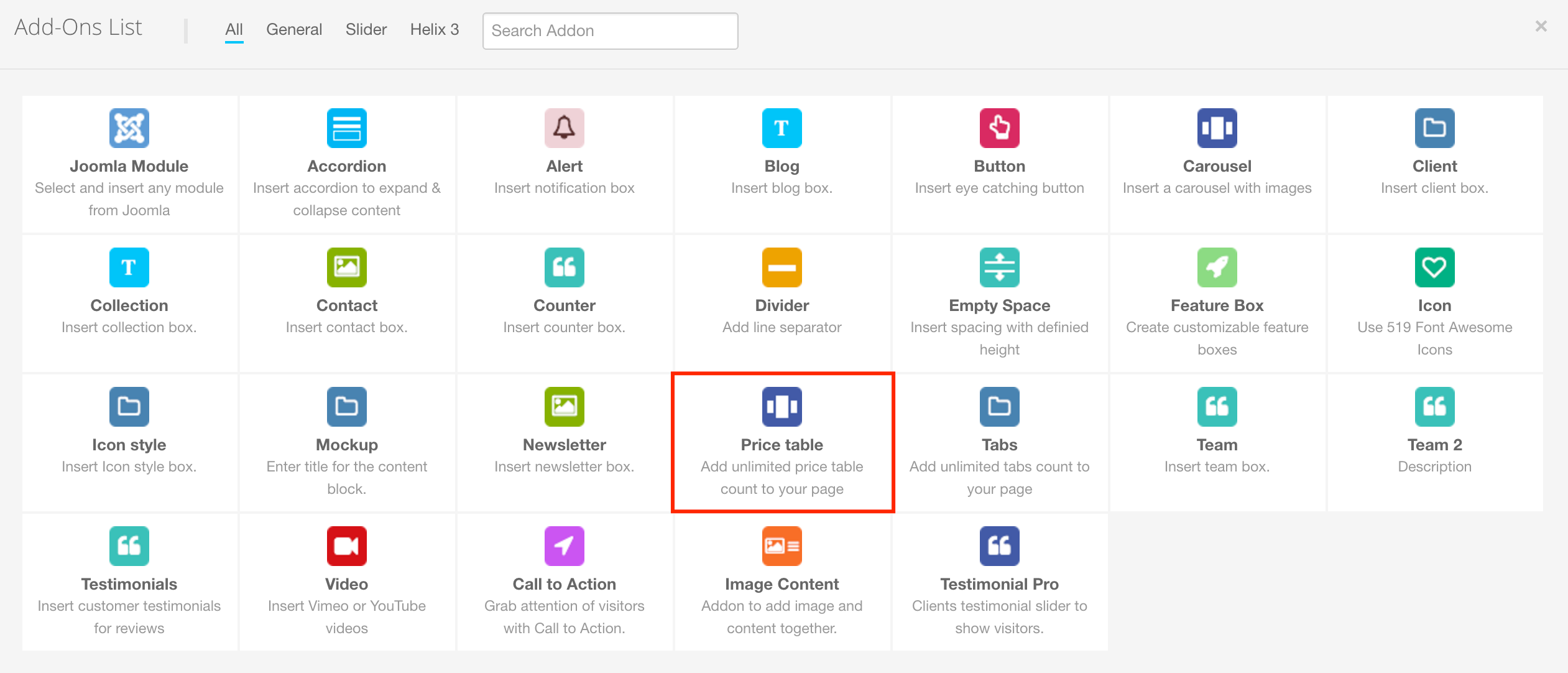
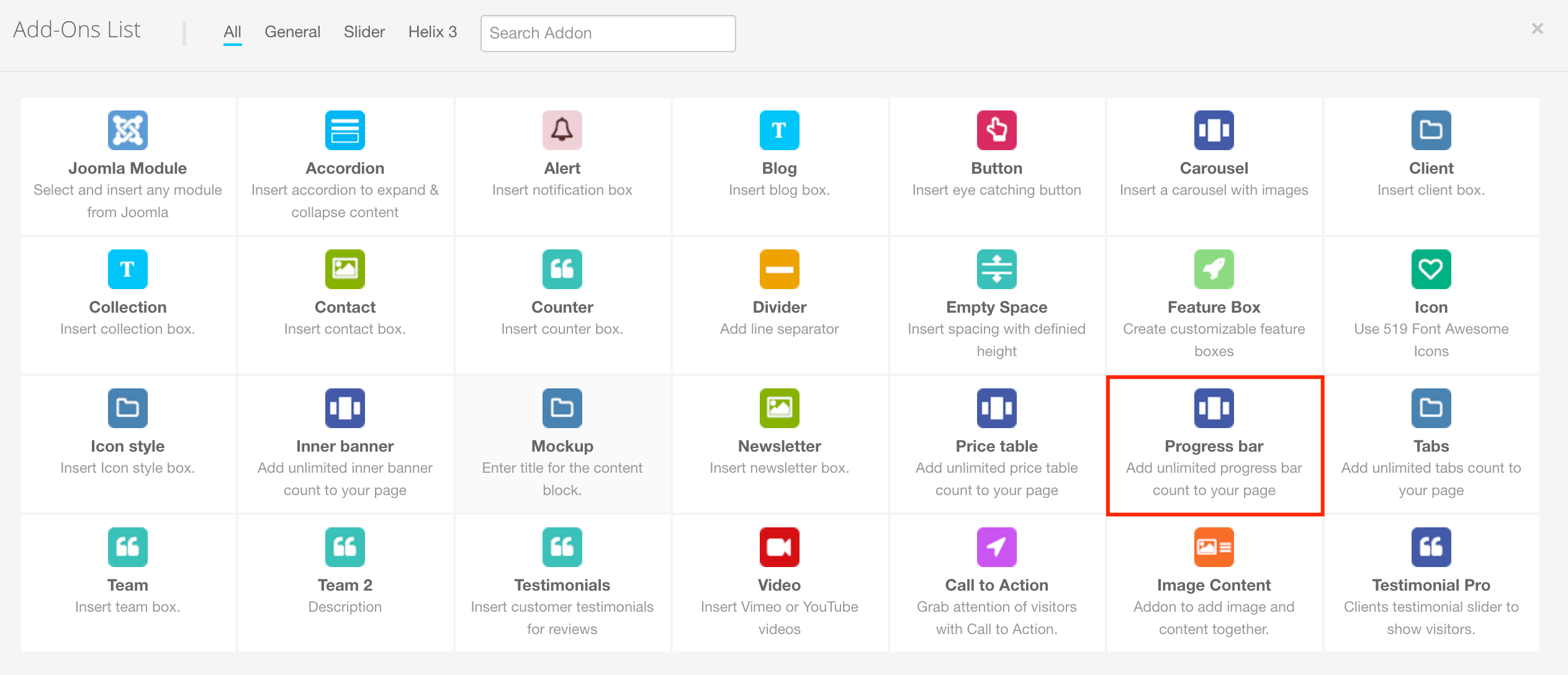
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Icon Style:

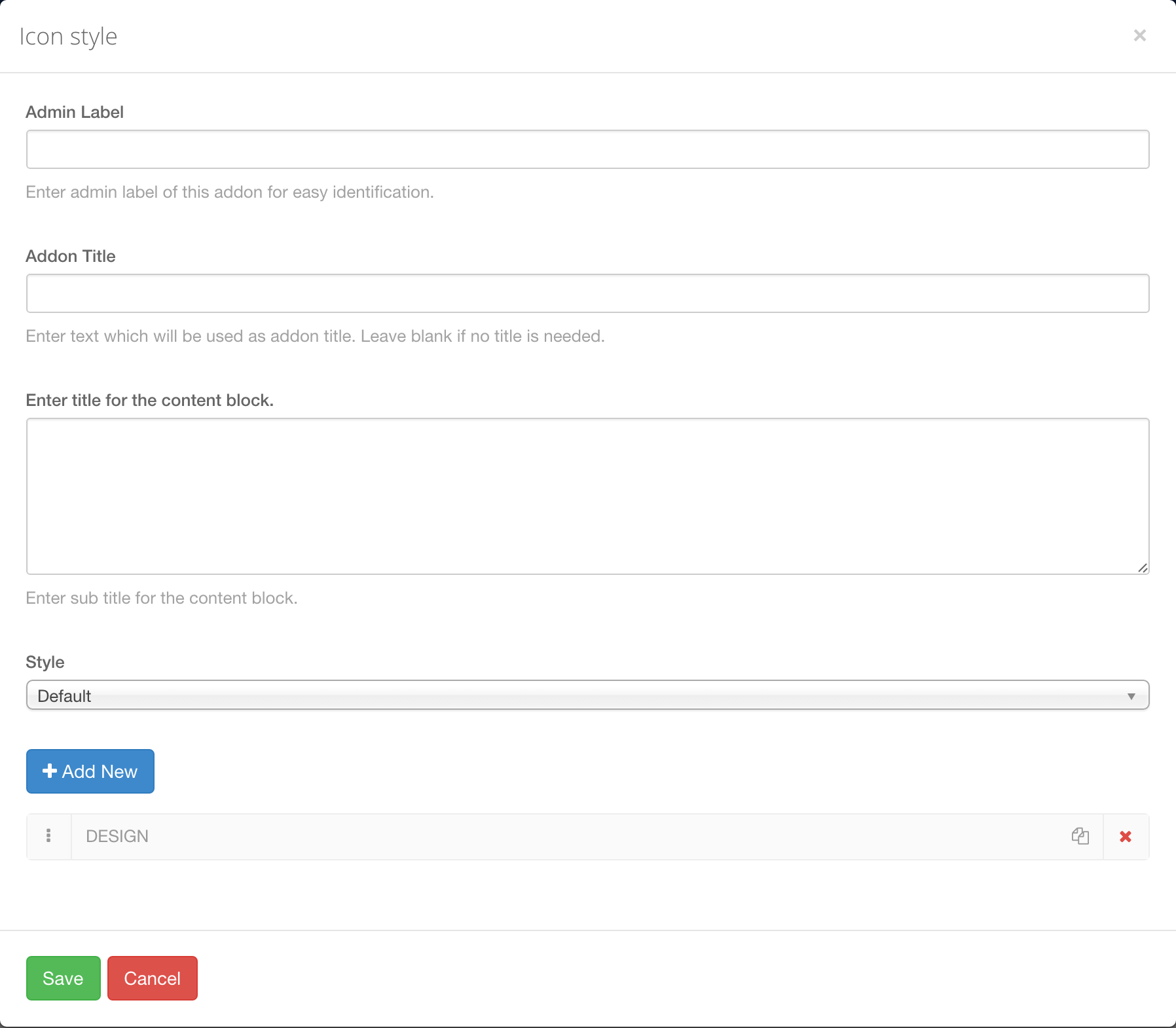
Then the box Icon - Style will appear:

To choose 1 of 28 styles for Shortcode, in the Icon - Style box, please choose field "Style"

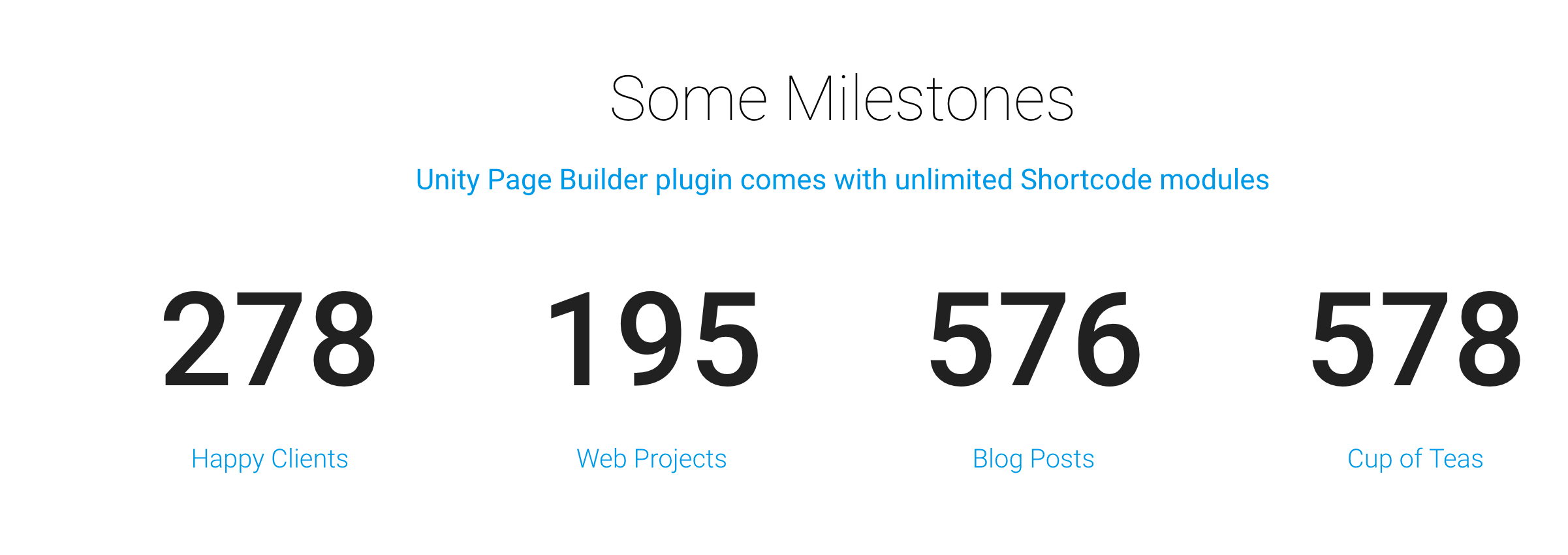
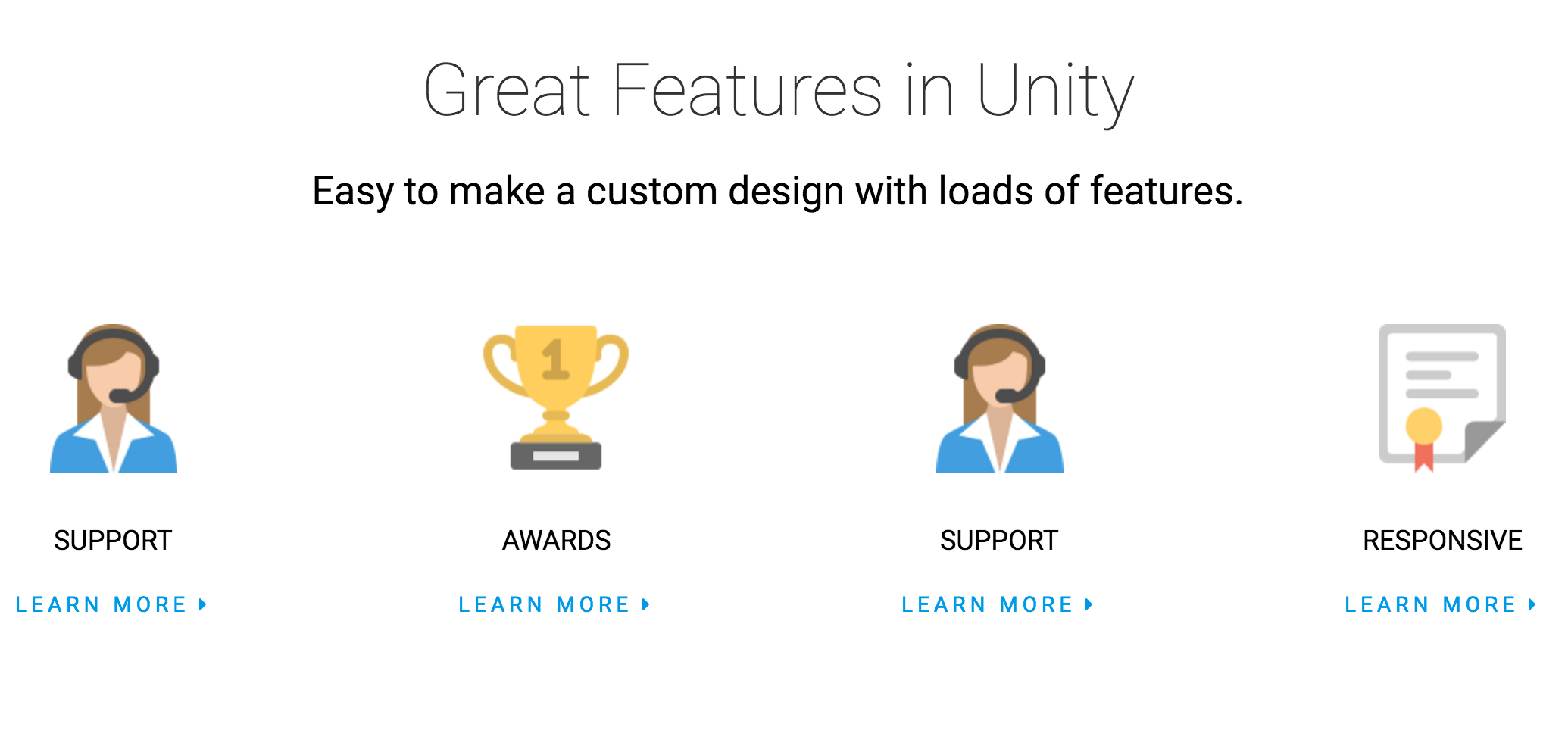
Let's take a look at 28 Styles on the frontend:
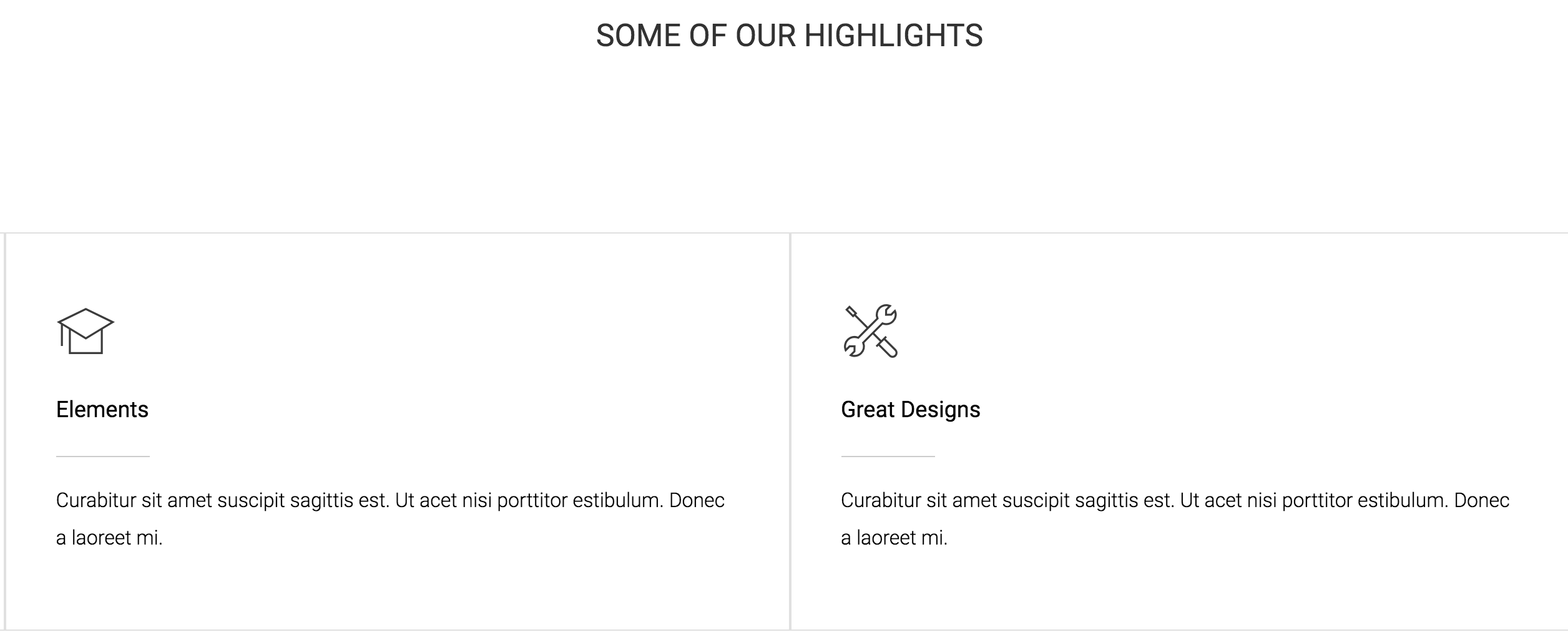
Style 1:

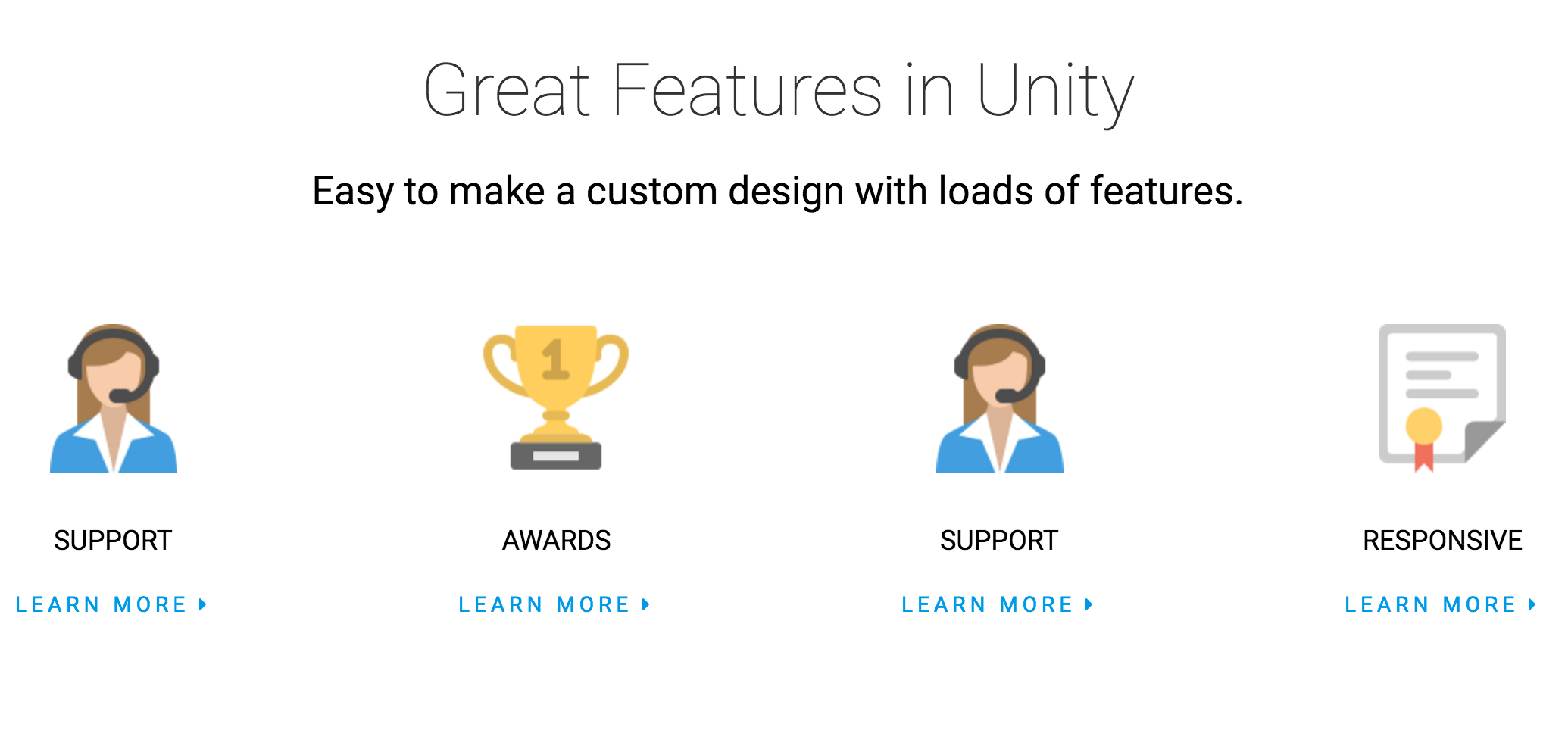
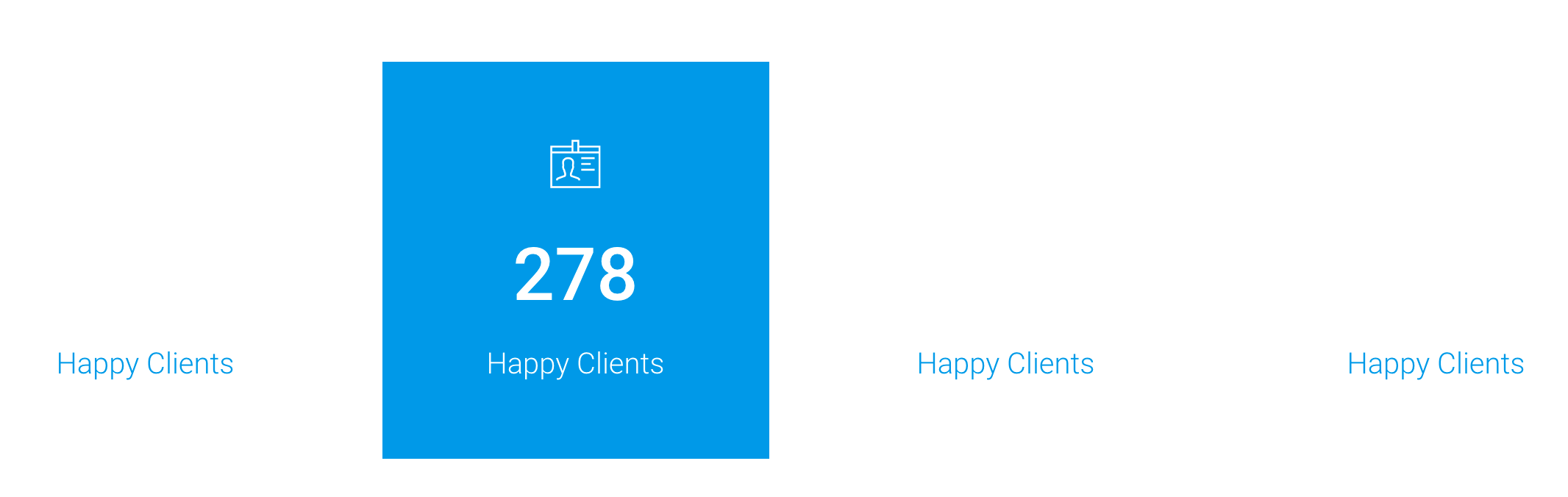
Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 9:

Style 10:

Style 11:

Style 12:

Style 13:

Style 14:

Style 15:

Style 16:

Style 17:

Style 18:

Style 19:

Style 20:

Style 21:

Style 22:

Style 23:

Style 24:

Style 25:

Style 26:

Style 27:

Style 28:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Team Box:

To choose 1 of 16 styles for Shortcode, in the Icon - Style box, please choose field "Style"

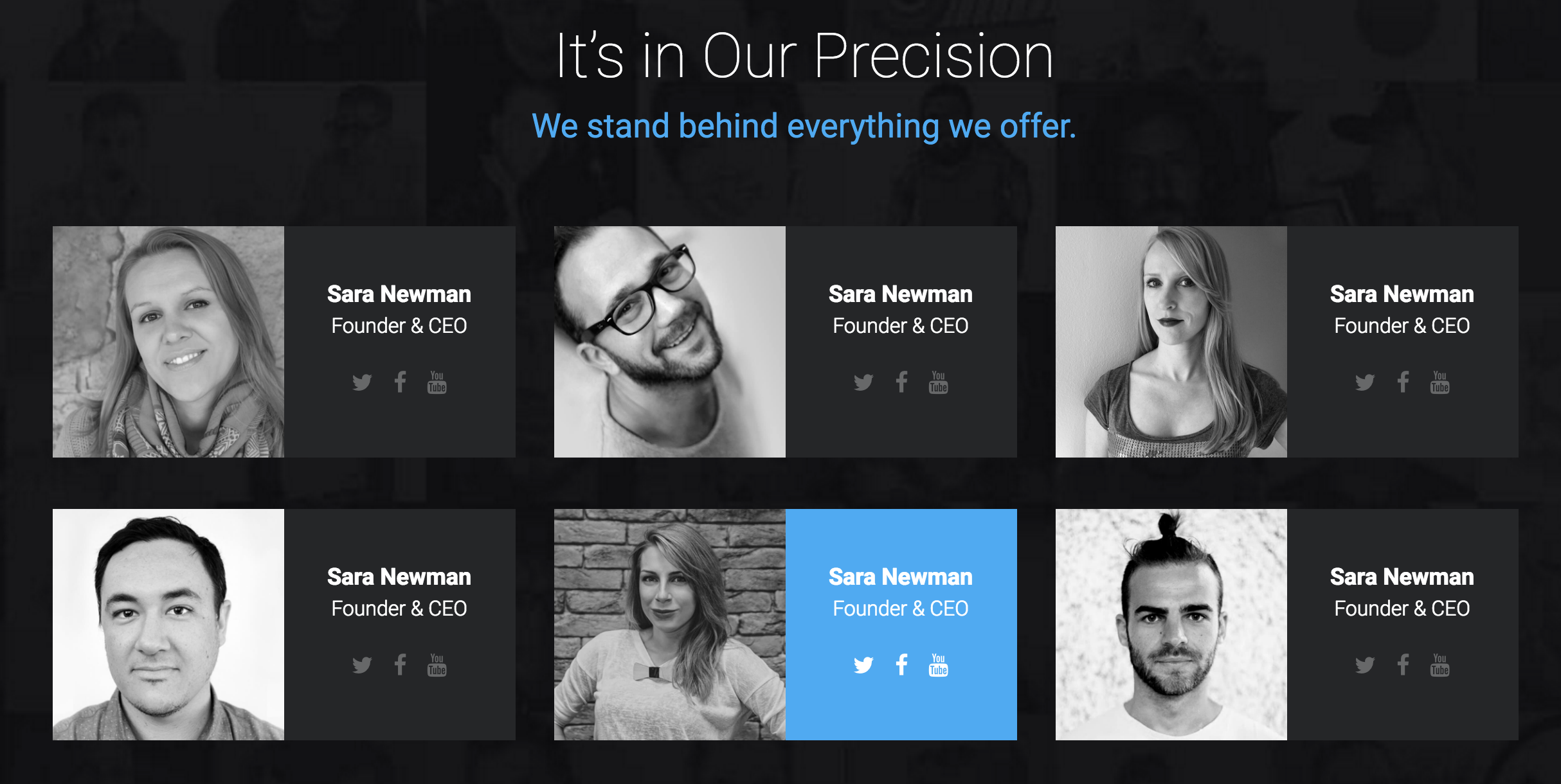
Let's take a look at 16 Styles on the frontend:
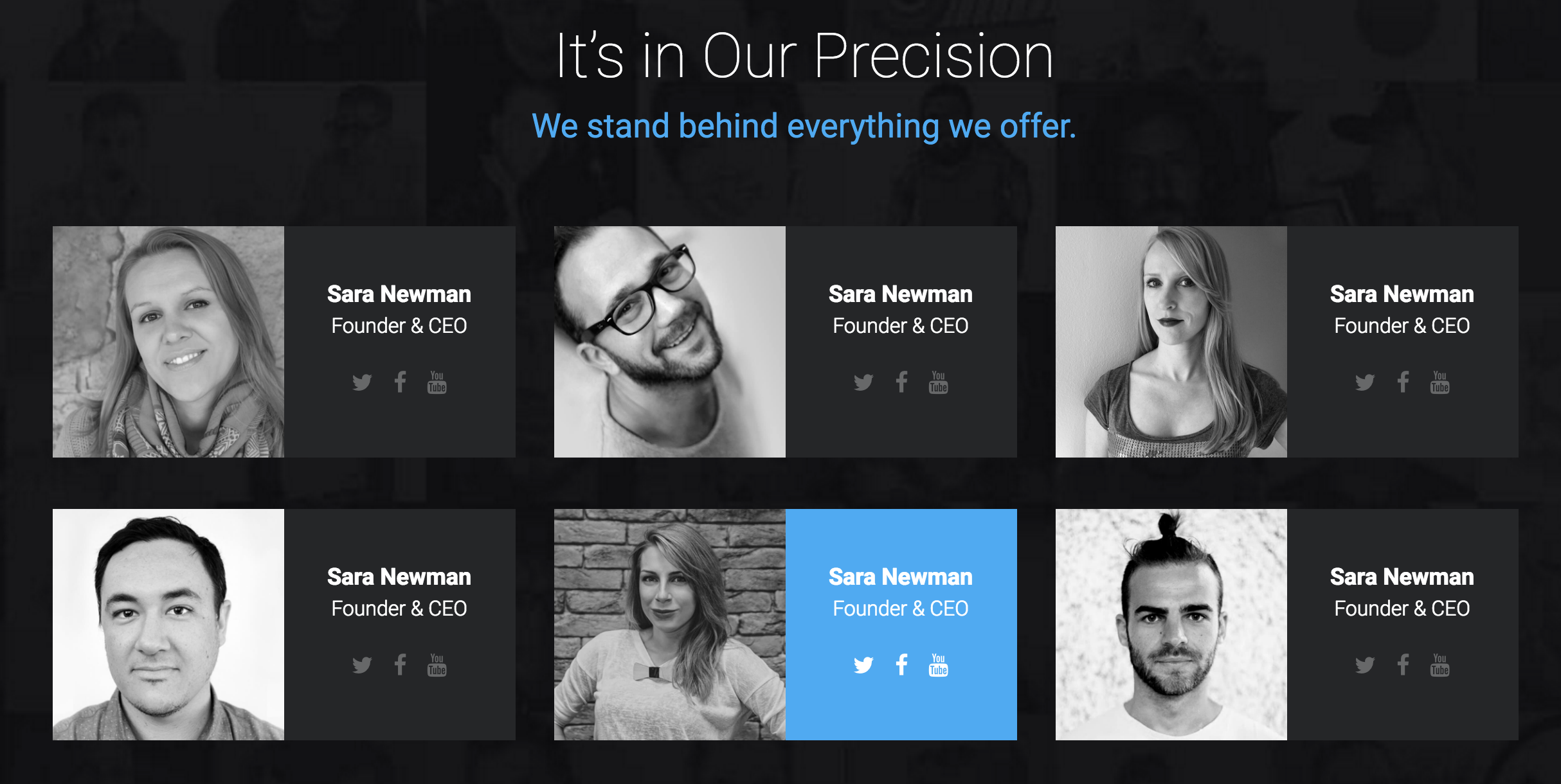
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 8:

Style 9:

Style 10:

Style 11:

Style 12:

Style 13:

Style 14:

Style 15:

Style 16:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Accordion Box:

To choose 1 of 7 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 7 Styles on the frontend:
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Tabs Box:

To choose 1 of 15 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 15 Styles on the frontend:
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 8:

Style 9:

Style 10:

Style 11:

Style 12:

Style 13:

Style 14:

Style 15:

Style 16:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Alerts:

To choose 1 of 14 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 14 Styles on the frontend:
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 8:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Calltoaction:

To choose 1 of 10 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 10 Styles on the frontend:
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 8:

Style 9:

Style 10:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Carousel :

To choose 1 of 4 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 4 Styles on the frontend:
Style 1:

Style 2:

Style 3:

Style 4:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Pricetable :

To choose 1 of 16 styles for Shortcode, in the Icon - Style box, please choose field "Style"

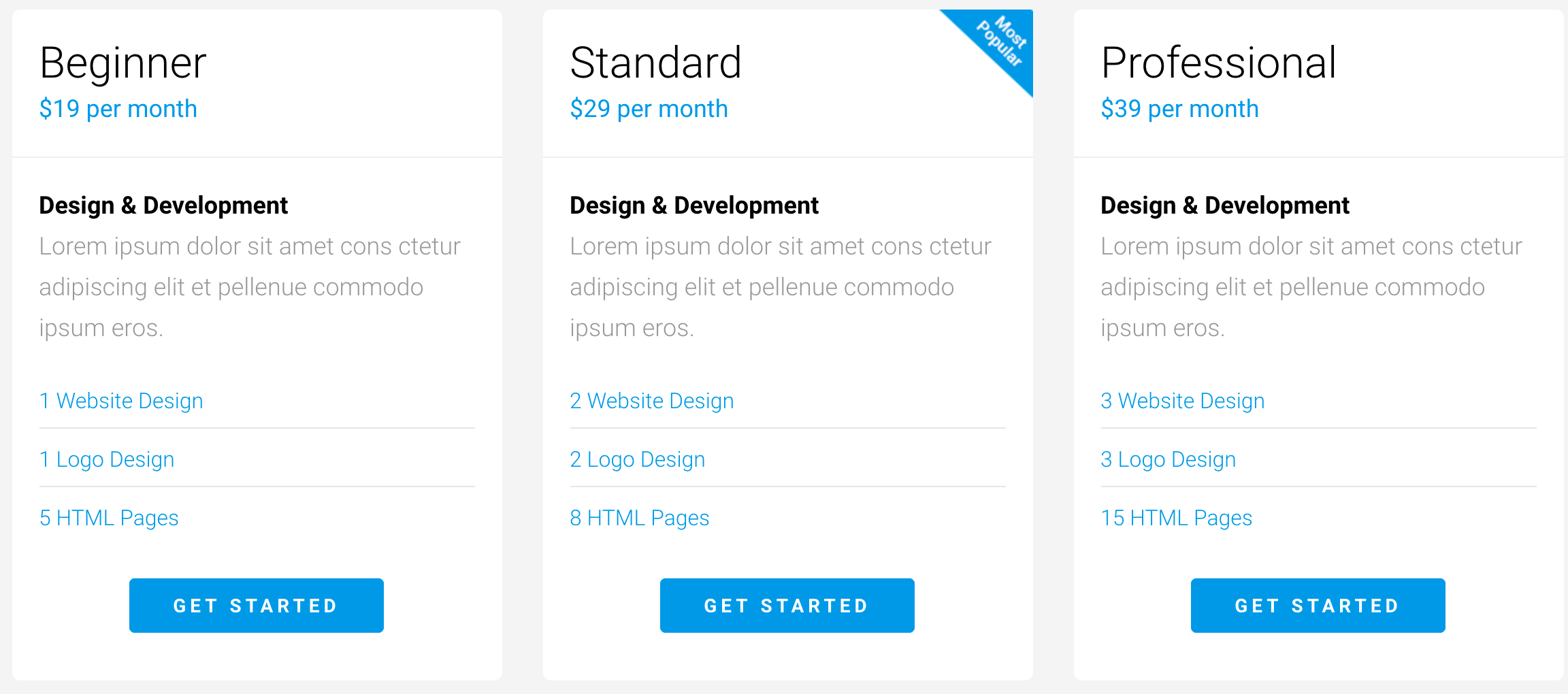
Let's take a look at 16 Styles on the frontend:
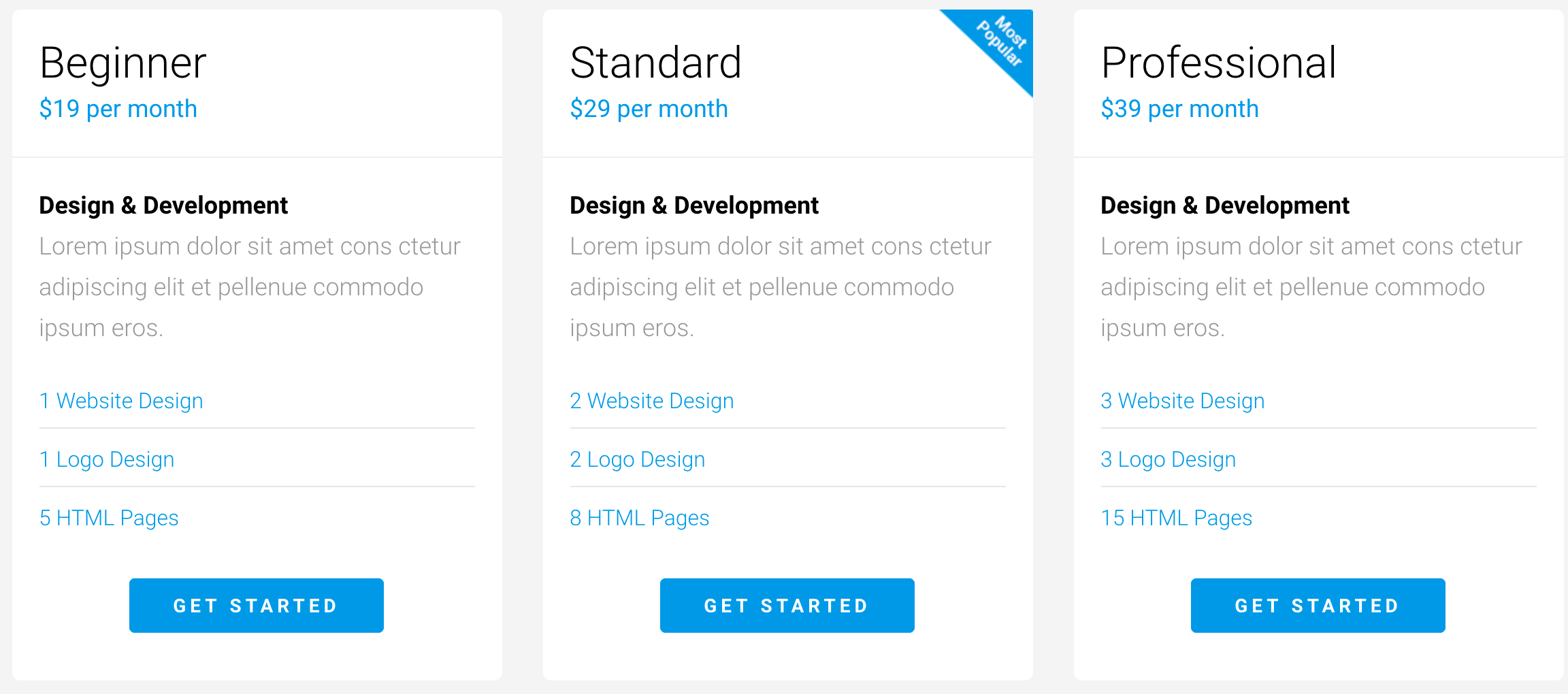
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 8:

Style 9:

Style 10:

Style 11:

Style 12:

Style 13:

Style 15:

Style 16:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Inner Banners :

To choose 1 of 7 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 7 Styles on the frontend:
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Mockup :

To choose 1 of 17 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 17 Styles on the frontend:
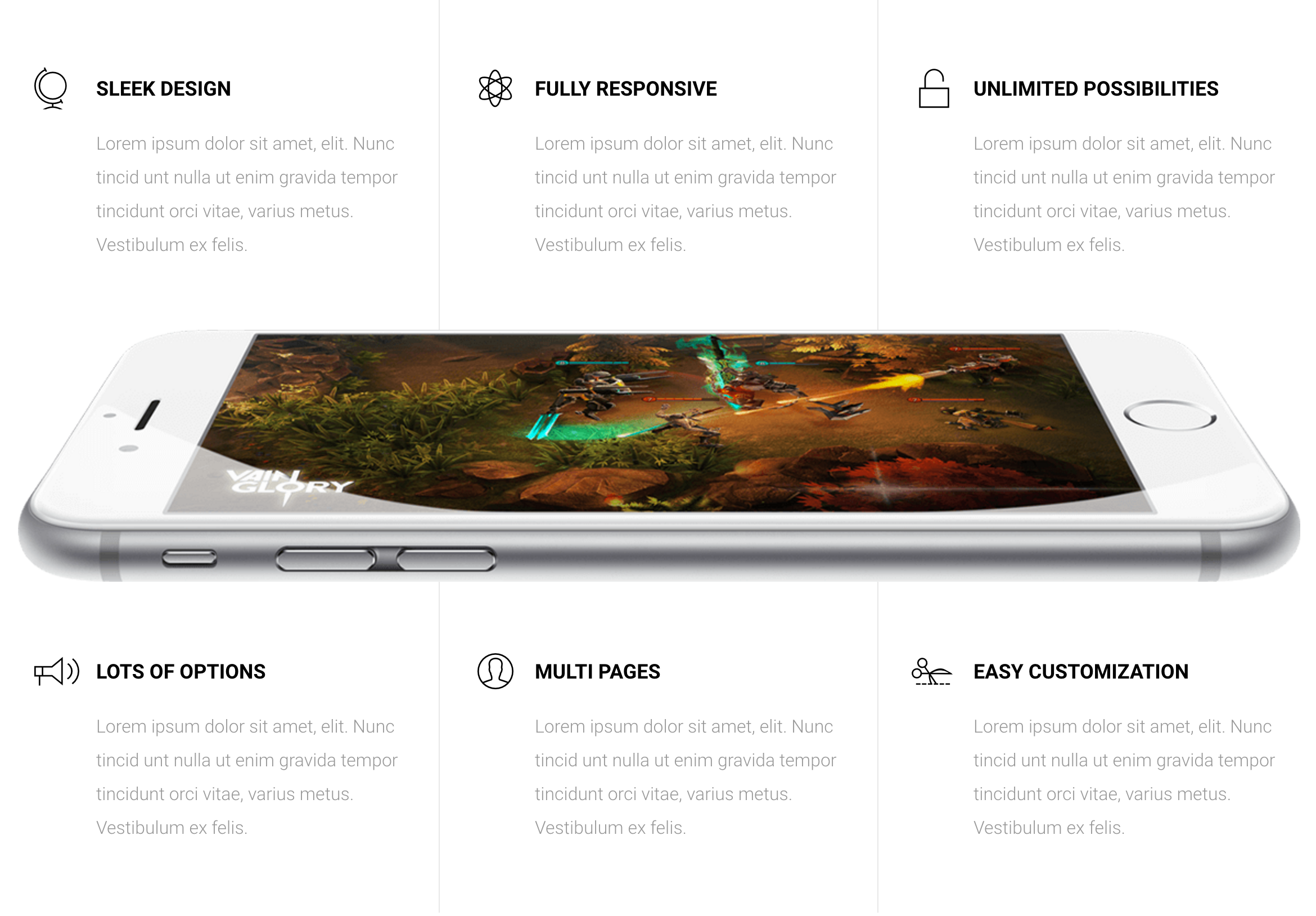
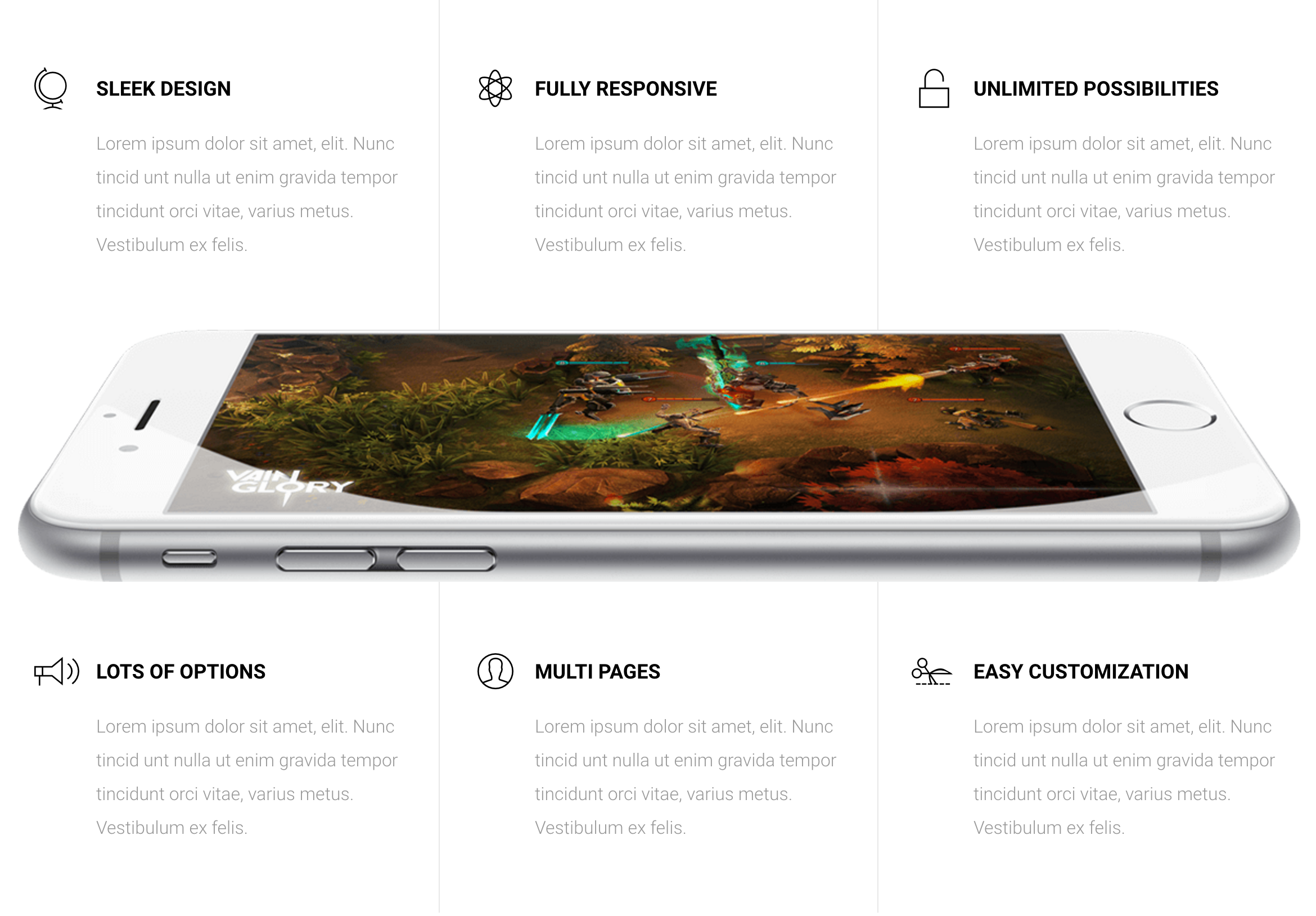
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 8:

Style 9:

Style 10:

Style 11:

Style 12:

Style 13:

Style 14:

Style 15:

Style 16:

Style 17:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

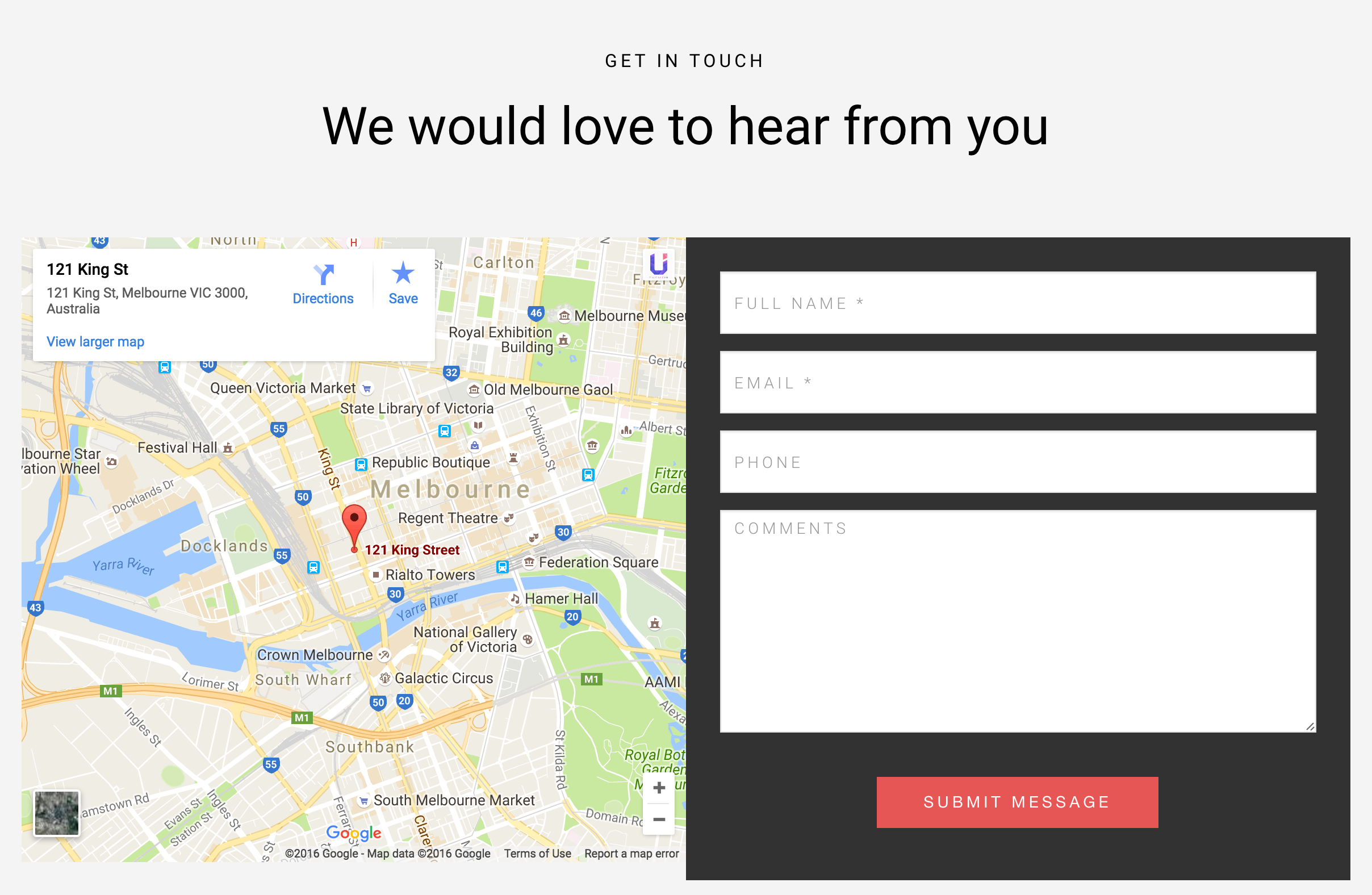
Step 2: Click on Contact :

To choose 1 of 10 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 10 Styles on the frontend:
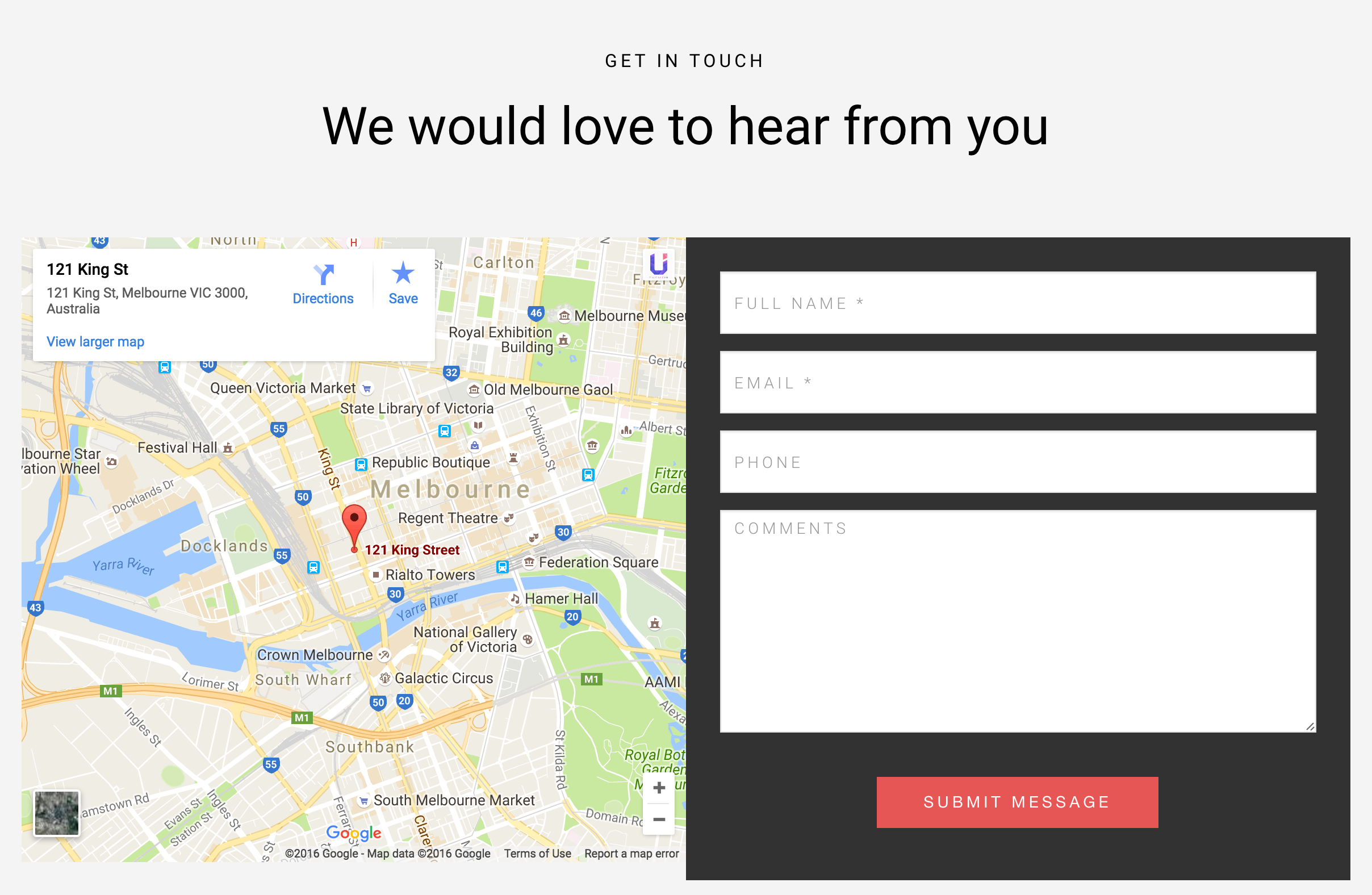
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 8:

Style 9:

Style 10:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Contact :

To choose 1 of 10 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 10 Styles on the frontend:
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Progress Bar :

To choose 1 of 9 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 9 Styles on the frontend:
Style 1:

Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 8:

Style 9:

When your site in the Edit Content Mode:
Step 1: Click on button: Add-on, then the box Add-on list will be appeared:

Step 2: Click on Testimonials :

To choose 1 of 15 styles for Shortcode, in the Icon - Style box, please choose field "Style"

Let's take a look at 15 Styles on the frontend:
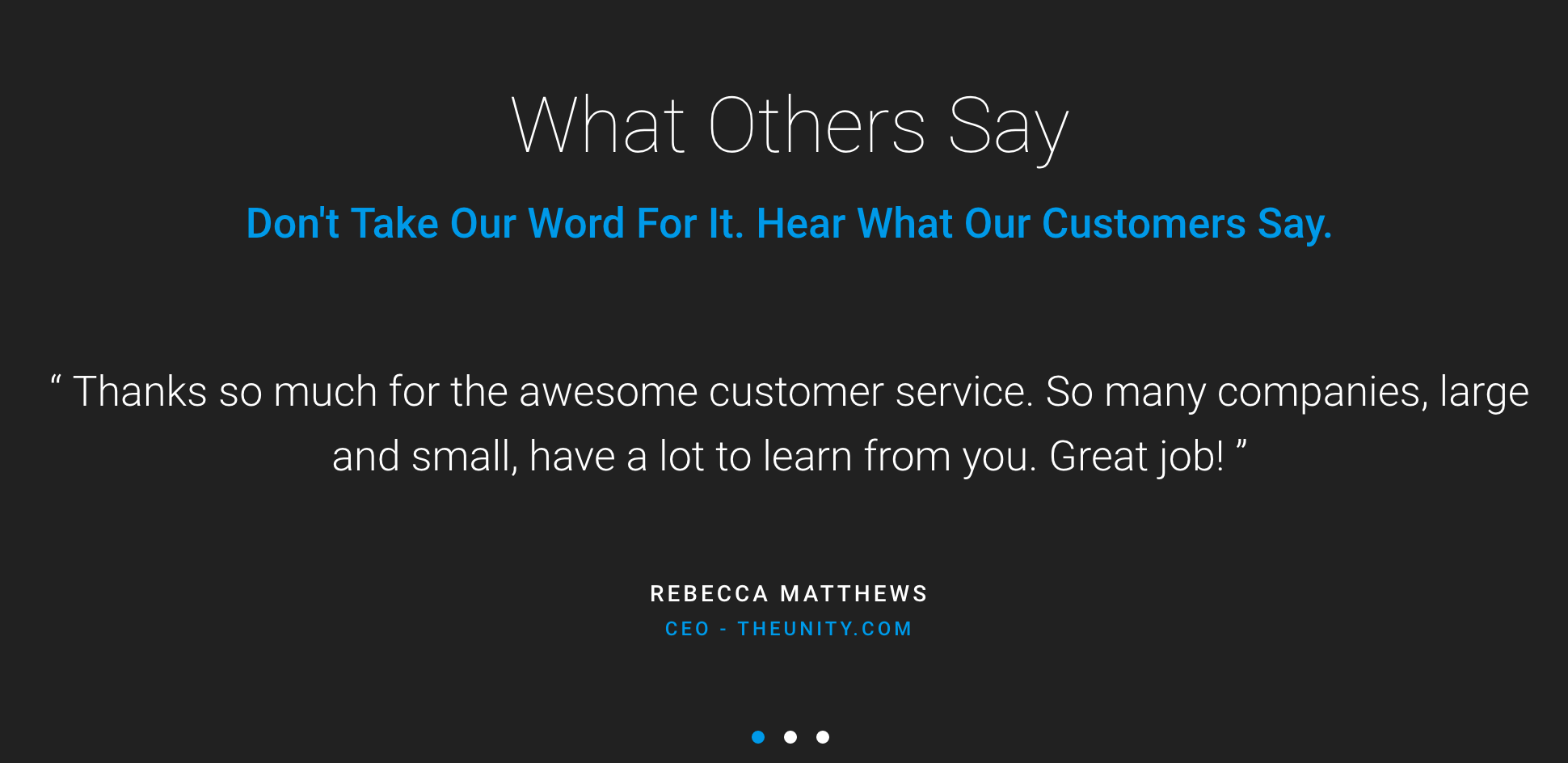
Style 1:

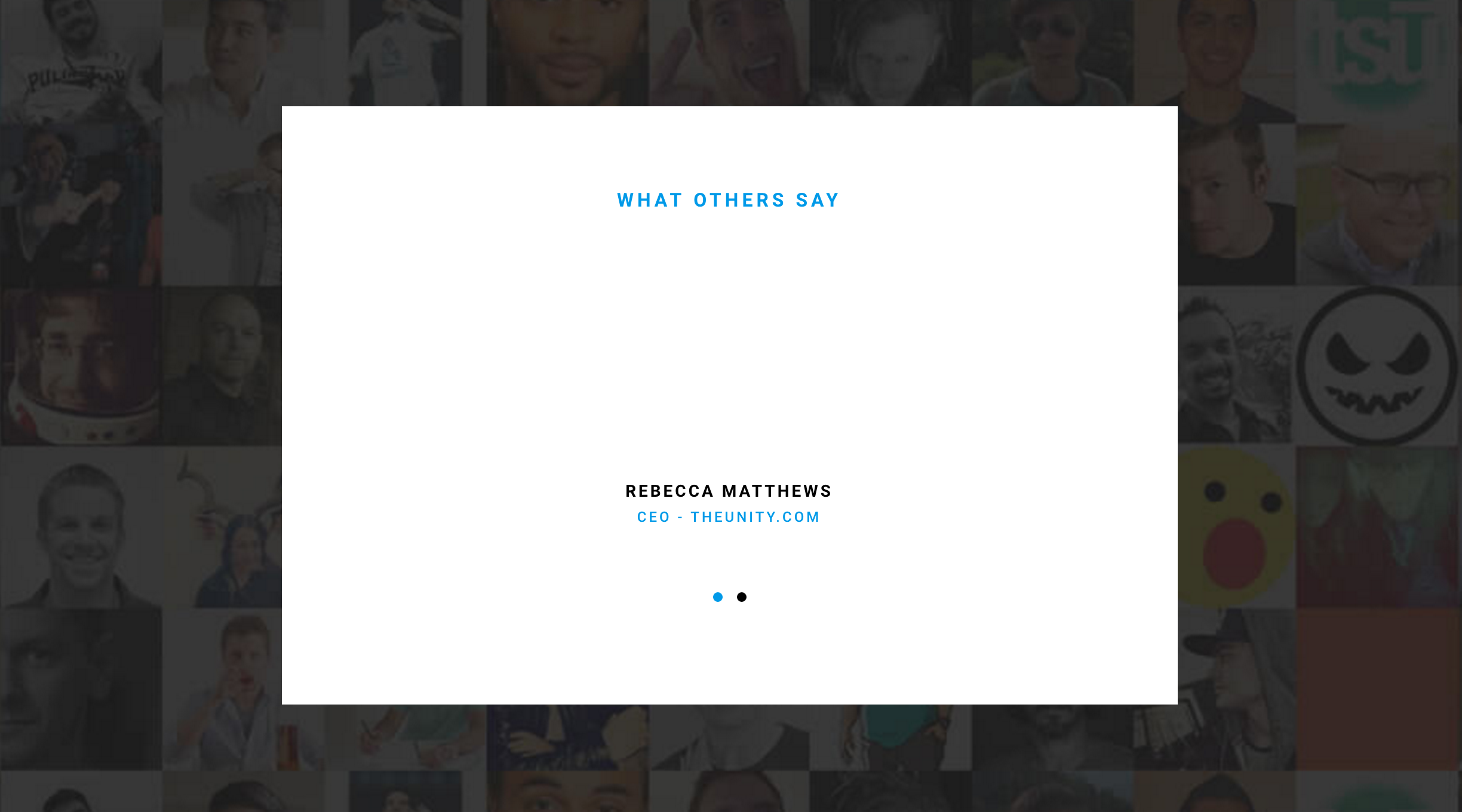
Style 2:

Style 3:

Style 4:

Style 5:

Style 6:

Style 7:

Style 8:

Style 9:

Style 10:

Style 11:

Style 12:

Style 13:

Style 14:

Style 15: